
Project Description
As cafes have become a ubiquitous aspect of our urban environment, discovering the perfect location that satisfies an individual’s unique needs and preferences can be a challenging task. Acknowledging this familiar problem, our mobile platform, dejaBREW, aimed to revolutionize the cafe-finding experience.
Sehar Bajwa, David James Dimalanta, Michael Fang, Faiza Imam, and I worked together on this course project for Dr. Olivier St-Cyr’s third-year design course, INF352 - How to Design. The semester-long project was aimed at exploring the iterative design process through practical application.
The hospitality and food service sector is dominated by a small number of online platforms. Sifting through multiple reviews on these platforms and search engines to locate information relevant to a customer’s specific needs can be a daunting task. Oftentimes these platforms contain outdated, inaccurate, or incomplete information related to products, menus, photos, locations, and operating hours.
These platforms offer little in the way of individually tailored recommendations apart from those based on proximity. Specific information related to ambiance, amenities, and coffee variety is also difficult to locate. We determined that solutions to these problems could help customers save time, money, and effort while simultaneously helping businesses engage with and locate new customers.
Sehar Bajwa, David James Dimalanta, Michael Fang, Faiza Imam, and I worked together on this course project for Dr. Olivier St-Cyr’s third-year design course, INF352 - How to Design. The semester-long project was aimed at exploring the iterative design process through practical application.
The hospitality and food service sector is dominated by a small number of online platforms. Sifting through multiple reviews on these platforms and search engines to locate information relevant to a customer’s specific needs can be a daunting task. Oftentimes these platforms contain outdated, inaccurate, or incomplete information related to products, menus, photos, locations, and operating hours.
These platforms offer little in the way of individually tailored recommendations apart from those based on proximity. Specific information related to ambiance, amenities, and coffee variety is also difficult to locate. We determined that solutions to these problems could help customers save time, money, and effort while simultaneously helping businesses engage with and locate new customers.
Secondary Research
After establishing our problem space, I played a central role in conducting our secondary research. Through scholarly articles, buisiness reports, and news stories, we explored topics related to our problem statement such as:
Coffee consumption and market demographics
Coffee is the most popular beverage in the country with 73% of canadians drinking coffee daily followed most closely by tap water at 63%
Coffee is the most popular beverage in the country with 73% of canadians drinking coffee daily followed most closely by tap water at 63%
Relationship between students and coffee shops
Students cite a break from the library, being around others who are working, and the noise of the coffee shop as motivating factors for studying in these spaces
Students cite a break from the library, being around others who are working, and the noise of the coffee shop as motivating factors for studying in these spaces
Why people work and study at cafes
It is easier to work on tasks that require mental effort when you are around others who are also mentally exerting themselves.
Moderate levels of ambient noise increase activity in the brain related to creative thinking.
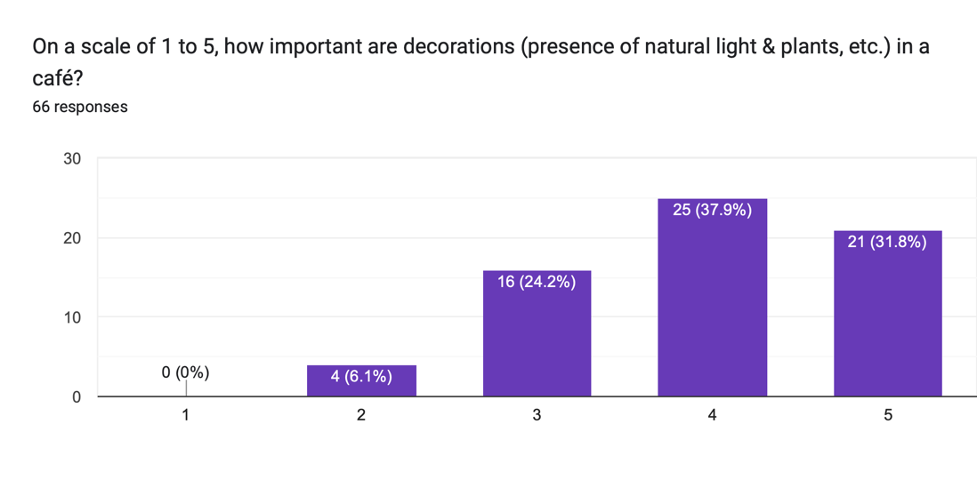
Natural light and views of plants or natural scenery have a positive effect on focus and mood.
These findings may indicate why some cafes are better for studying than others.
It is easier to work on tasks that require mental effort when you are around others who are also mentally exerting themselves.
Moderate levels of ambient noise increase activity in the brain related to creative thinking.
Natural light and views of plants or natural scenery have a positive effect on focus and mood.
These findings may indicate why some cafes are better for studying than others.
Current cafe finding methods
Search engines and customer review websites are the most popular sources of information related to cafes.
The Increase in biased reviews given by disgruntled customers and fake reviews supplied by for-profit internet firms have eroded trust in these platforms.
Applications like Instagram and TikTok are used to achieve a more accurate sense of place and atmosphere through short user-generated video posts and reviews.
Search engines and customer review websites are the most popular sources of information related to cafes.
The Increase in biased reviews given by disgruntled customers and fake reviews supplied by for-profit internet firms have eroded trust in these platforms.
Applications like Instagram and TikTok are used to achieve a more accurate sense of place and atmosphere through short user-generated video posts and reviews.
These findings and others from our secondary research informed the themes, topics, and demographics we chose to focus on throughout our primary research plan.
Primary Research
Our primary research plan involved gathering both quantitative data through a questionaire as well as qualitative data through a series of interviews. I played a central role in establishing the primary research plan and generating the questions for the questionnaire and interviews according to our secondary research findings.
Our data collection plan involved a structured online survey, and semi-structured interviews, aimed at understanding individuals' café habits, preferences, and experiences. Questions ranged from demographics and café visit frequency to preferences about ambiance and experiences with rating platforms.
Our data collection plan involved a structured online survey, and semi-structured interviews, aimed at understanding individuals' café habits, preferences, and experiences. Questions ranged from demographics and café visit frequency to preferences about ambiance and experiences with rating platforms.



Our questionnaire was produced using Google Forms, contained 22 questions, and was distributed via social media. Our semi-structured interviews were conducted in person following the completion of our quantitative research. Following our primary research we moved on the the analysis step of the design process.
Research Analysis
The first step of our analysis was to construct a map of our common qualitative and quantitative data using an affinity diagram. We did this physically using sticky notes and a whiteboard then produced a digital copy using Miro afterwards.

After we found common trends, themes, and issues amongst our respondents and interviewees through our affinity diagram, we established a proto-persona, Lily Latte, who would embody the needs, frustrations, and technical skills of our archetypical user.
Following the establishment of our persona, we constructed an empathy map using our primary research data. This tool helped us to gain a deeper understanding of the target user by capturing their thoughts, feelings, needs, and experiences.
Following the establishment of our persona, we constructed an empathy map using our primary research data. This tool helped us to gain a deeper understanding of the target user by capturing their thoughts, feelings, needs, and experiences.

We then developed an As-Is scenario that described Lily’s current experience when locating and visiting cafes. Through this process, we established where Lily experienced the most difficulty when finding and visiting cafes.

This step allowed us to isolate specific pain points in the cafe-finding process and derive need statements that would guide the ideation and design portion of our project.
Ideation
The first step in designing a solution to solve for Lily’s need statments was to individually write as many ideas on sticky notes as possible in 15 minutes. We then explained these ideas to each other, separated absurd ideas from feasible ones, and clustered similar themes together.
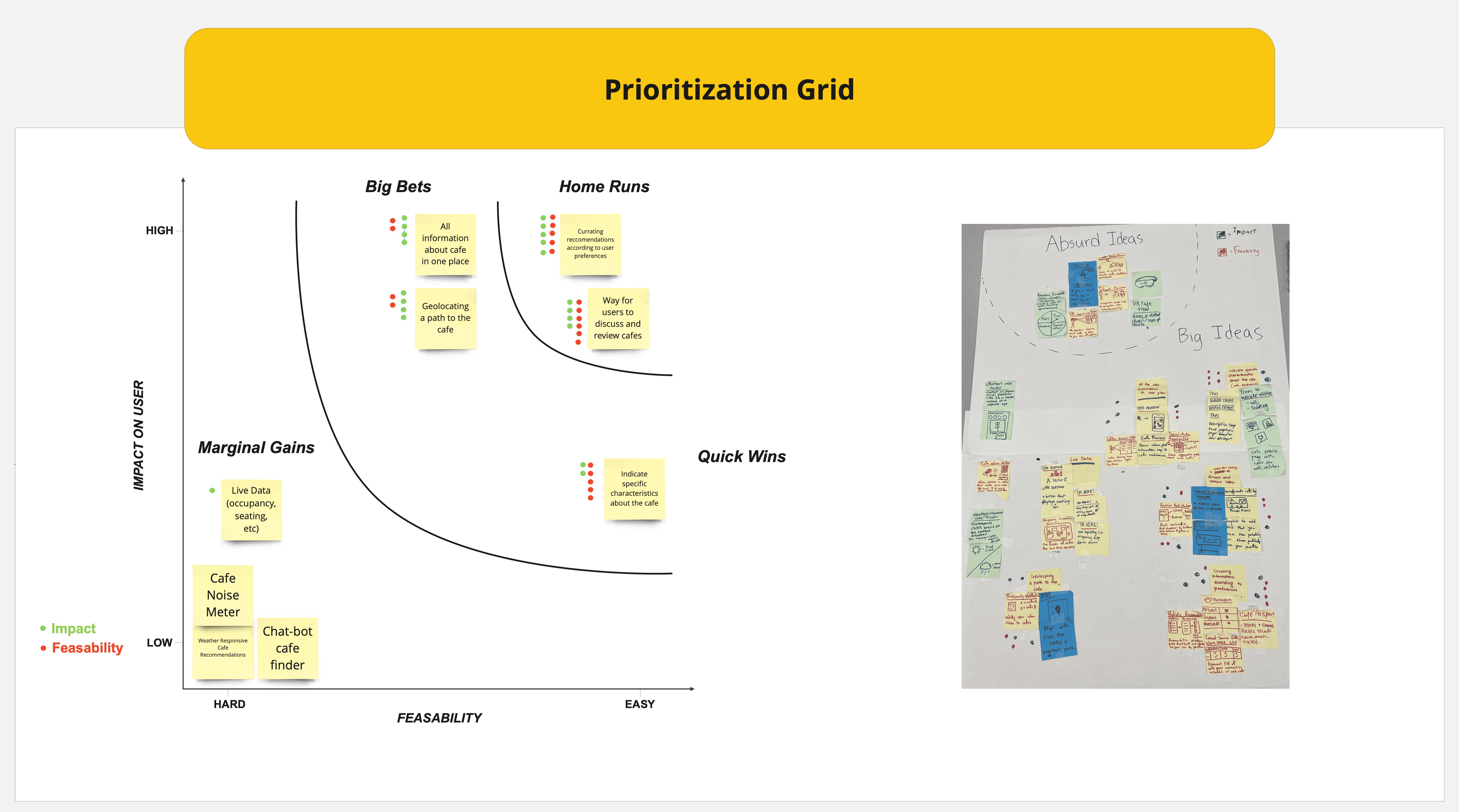
We then voted on the ideas as they relate to both the impact on the user and the feasibility of implementation. The ideas were then plotted on a prioritization grid on Miro according to their votes. This allowed us to place our ideas in categories related to impact and feasibility such as home runs, big bets, quick wins, and marginal gains.

Following this step, we decided to pursue three ideas, two home runs and a big bet. The home run ideas included curating user recommendations according to individual preferences and a way for users to review and discuss cafes. The big bet we chose to pursue was having all the information about individual cafes in one place.
We then constructed a To-Be scenario which is based on the As-Is scenario established during our data-analysis phase but based on our vision of the dejaBREW platform and how it would support Lily’s need statements. Following this step, we moved on to prototyping.
We then constructed a To-Be scenario which is based on the As-Is scenario established during our data-analysis phase but based on our vision of the dejaBREW platform and how it would support Lily’s need statements. Following this step, we moved on to prototyping.

Prototype Design and Usability Evaluations
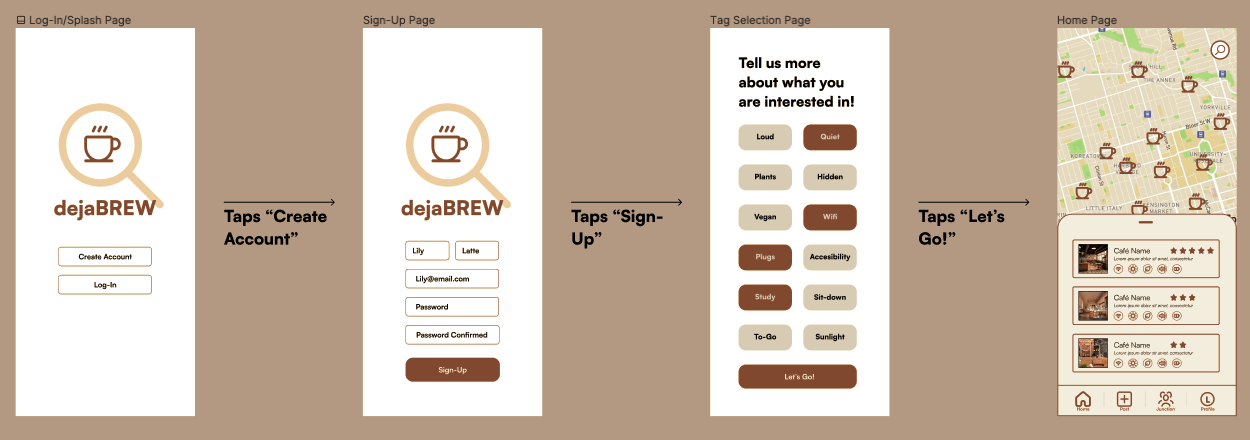
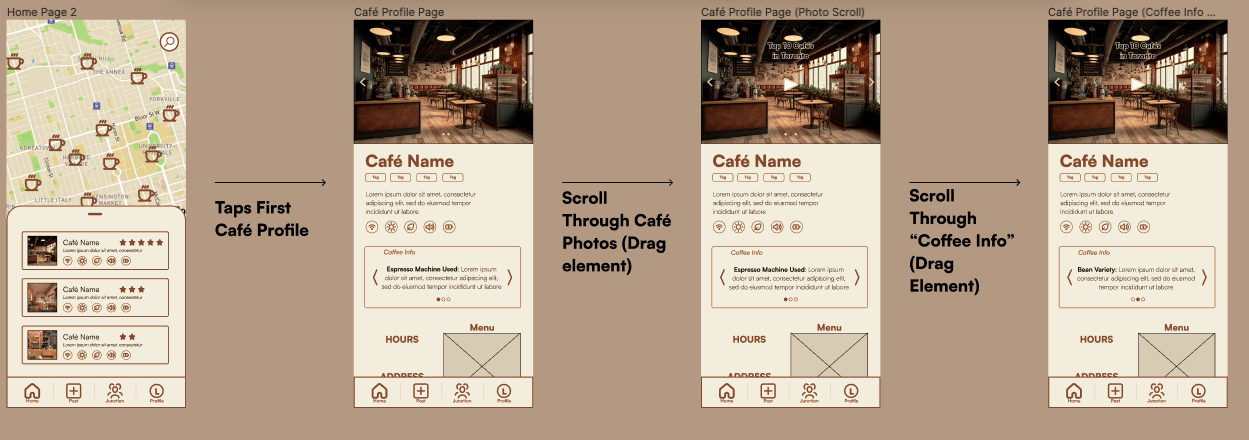
When constructing a prototype for our platform we decided to focus on a mobile application. We each designed a sequential storyboard representing the user flow for each idea from our ideation phase. We then met and integrated our favourite ideas into one low-fidelity sketch which I produced using my tablet.



We then conducted a lean evaluation of our hand-drawn low-fidelity prototype through formative usability tests. These involved walking participants through the three flows included in our prototype and encouraging feedback. Following what we learned from the lean evaluation, a clickable medium fidelity prototype was created on Figma with wireframes for each of our features on a singular, sequential storyboard.



After producing our clickable medium fidelity prototype, I helped conduct formative observational usability evaluations by providing the prototype to users, observing their actions, and encouraging feedback.
Moving Forward
Moving forward we would explore the full potential of the application with all of its features and different components. Following this step, we would go back and reflect on our application and its features before running another iteration of usability tests to find any areas of improvement where possible.
This process would include us conducting observational research, survey questions post-observation, and finding new points within our app to better suit user needs and understand user expectations when engaging with the interface. Finally, we would proceed with a high-fidelity prototype, with an upgraded color palette and full-functioning features, updated typography, and more.
Other future implementations would include :
This process would include us conducting observational research, survey questions post-observation, and finding new points within our app to better suit user needs and understand user expectations when engaging with the interface. Finally, we would proceed with a high-fidelity prototype, with an upgraded color palette and full-functioning features, updated typography, and more.
Other future implementations would include :
- A user review verification to ensure accurate reviews are being submitted by users and not spam bots.
- Live occupancy data that would help users scope out the busiest times during a cafe's operation to avoid crowding and excessive noise pollution
- An upgraded map that users can easily interact with, giving them the route and directions to their destination.
Lessons Learned
It was a rewarding experience to practically explore the iterative design process. Our team did a great job doing research, narrowing in on user needs, and ideating in relation to these findings. I believe the final product is a good start for a platform like ours and I feel like after one or two more iterations of the process (and further technical resources) we will have something strong enough to release to the public.
Throughout the project, we learned the importance of communication and organization when co-ordinating a large team like ours. We also learned the importance of following our primary and secondary research data and avoiding the practice of relying on our assumptions when carrying out design work.
It would be interesting to undertake primary and secondary research once the platform was made public to see how the system would be used in the world and solve for any potential design flaws that were missed during the initial design process. I also feel that since we now have some practice and experience with the iterative design process, we would be more effective when pursuing further iterations of our design or beginning a new design project in the future
Throughout the project, we learned the importance of communication and organization when co-ordinating a large team like ours. We also learned the importance of following our primary and secondary research data and avoiding the practice of relying on our assumptions when carrying out design work.
It would be interesting to undertake primary and secondary research once the platform was made public to see how the system would be used in the world and solve for any potential design flaws that were missed during the initial design process. I also feel that since we now have some practice and experience with the iterative design process, we would be more effective when pursuing further iterations of our design or beginning a new design project in the future